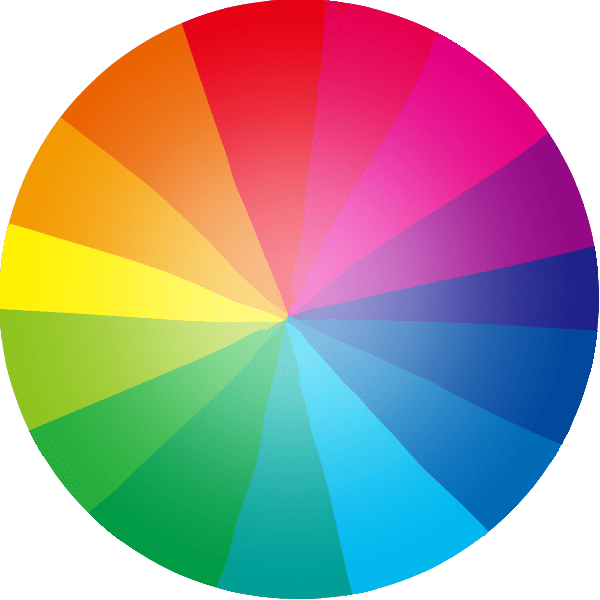
The opposite color of brown on the color wheel is blue.
Brown is a warm, earthy color, while blue is a cool, calming color. Together, they create a sense of balance and harmony. Brown is often associated with stability and reliability, while blue is associated with peace and tranquility.
There is a wide range of shades of brown and blue, so you can find the perfect combination to suit your taste. For example, a light brown and light blue can create a soft and inviting atmosphere, while a dark brown and dark blue can create a more dramatic and sophisticated look.
No matter what shade you choose, brown and blue are a classic color combination that will never go out of style.
What is the opposite color of brown
The opposite color of brown on the color wheel is blue. Brown is a warm, earthy color, while blue is a cool, calming color. Together, they create a sense of balance and harmony.
- Color theory: Brown and blue are complementary colors, meaning they are opposite each other on the color wheel.
- Harmony: Brown and blue create a sense of harmony and balance when used together.
- Warm and cool: Brown is a warm color, while blue is a cool color. This contrast can be used to create visual interest.
- Light and dark: Brown and blue can be used to create a variety of light and dark effects.
- Saturation: The saturation of brown and blue can be used to create different moods and effects.
- Hue: The hue of brown and blue can be used to create different color schemes.
- Value: The value of brown and blue can be used to create different levels of contrast.
- Tint: A tint is a color that is created by adding white to a base color. Tints of brown and blue can be used to create lighter, more pastel colors.
- Shade: A shade is a color that is created by adding black to a base color. Shades of brown and blue can be used to create darker, more saturated colors.
- Tone: A tone is a color that is created by adding gray to a base color. Tones of brown and blue can be used to create more neutral, muted colors.
Brown and blue are a versatile color combination that can be used to create a wide range of effects. By understanding the different aspects of these two colors, you can use them to create beautiful and effective designs.
Color theory
The opposite color of brown on the color wheel is blue. This is because brown is a warm color, and blue is a cool color. Warm colors are those that are associated with fire and sunlight, while cool colors are those that are associated with water and ice. When warm and cool colors are placed next to each other, they create a sense of contrast and visual interest.
Color theory is a body of knowledge that deals with the relationships between colors. It can be used to create color schemes that are pleasing to the eye and that can communicate specific messages or emotions. Complementary colors are one of the most important concepts in color theory. When used together, they can create a sense of balance and harmony.
Brown and blue are a classic complementary color combination. They can be used to create a wide range of looks, from elegant and sophisticated to warm and inviting. For example, a brown suit with a blue shirt can create a professional and polished look, while a brown leather couch with blue pillows can create a cozy and inviting living room.
Understanding the relationship between brown and blue can help you to create more visually appealing and effective designs. By using complementary colors, you can create a sense of contrast and interest, and you can communicate specific messages or emotions.
Harmony
The opposite color of brown is blue. This is because brown is a warm color, and blue is a cool color. When warm and cool colors are placed next to each other, they create a sense of contrast and visual interest. However, when brown and blue are used together in the right proportions, they can create a sense of harmony and balance.
This is because brown and blue are complementary colors. Complementary colors are colors that are opposite each other on the color wheel. When used together, they create a sense of visual harmony and balance. This is because the human eye perceives complementary colors as being visually appealing and pleasing.
There are many examples of brown and blue being used together in nature. For example, the sky is often a blue color, and the ground is often a brown color. This combination of colors creates a sense of harmony and balance in the natural world.
Brown and blue can also be used together in art and design to create a sense of harmony and balance. For example, a painting may use brown and blue to create a sense of depth and space. Or, a designer may use brown and blue to create a logo or website that is visually appealing and pleasing to the eye.
Understanding the relationship between brown and blue can help you to create more visually appealing and effective designs. By using complementary colors, you can create a sense of contrast and interest, and you can communicate specific messages or emotions.
Warm and cool
The opposite color of brown is blue. This is because brown is a warm color, and blue is a cool color. Warm colors are those that are associated with fire and sunlight, while cool colors are those that are associated with water and ice. When warm and cool colors are placed next to each other, they create a sense of contrast and visual interest.
This contrast can be used to create a variety of effects in art and design. For example, a warm color can be used to create a focal point, while a cool color can be used to create a background. Warm colors can also be used to create a sense of intimacy, while cool colors can be used to create a sense of space.
Understanding the relationship between warm and cool colors is essential for creating visually appealing and effective designs. By using warm and cool colors together, you can create a sense of contrast and interest, and you can communicate specific messages or emotions.
Light and dark
The opposite color of brown is blue. This is because brown is a warm color, and blue is a cool color. Warm colors are those that are associated with fire and sunlight, while cool colors are those that are associated with water and ice. When warm and cool colors are placed next to each other, they create a sense of contrast and visual interest.
This contrast can be used to create a variety of light and dark effects. For example, a light brown can be used to create a sense of warmth and coziness, while a dark brown can be used to create a sense of mystery and drama. Similarly, a light blue can be used to create a sense of peace and tranquility, while a dark blue can be used to create a sense of power and authority.
Understanding the relationship between light and dark is essential for creating visually appealing and effective designs. By using light and dark colors together, you can create a sense of contrast and interest, and you can communicate specific messages or emotions.
For example, a website designer might use a light blue background with dark brown text to create a sense of professionalism and trust. Or, a fashion designer might use a dark brown dress with light blue accents to create a sense of sophistication and elegance.
The possibilities are endless. By understanding the relationship between light and dark, you can use brown and blue to create a wide range of visual effects.
Saturation
Saturation refers to the intensity or purity of a color. A highly saturated color is one that is very pure and vibrant, while a desaturated color is one that is more muted or grayish.
The saturation of brown and blue can be used to create a variety of different moods and effects. For example, a highly saturated brown can create a sense of warmth and coziness, while a desaturated brown can create a sense of age and decay. Similarly, a highly saturated blue can create a sense of peace and tranquility, while a desaturated blue can create a sense of coldness and detachment.
Understanding the relationship between saturation and mood is essential for creating visually appealing and effective designs. By using saturated and desaturated colors together, you can create a sense of contrast and interest, and you can communicate specific messages or emotions.
For example, a website designer might use a highly saturated blue background with desaturated brown text to create a sense of professionalism and trust. Or, a fashion designer might use a desaturated brown dress with highly saturated blue accents to create a sense of sophistication and elegance.
The possibilities are endless. By understanding the relationship between saturation and mood, you can use brown and blue to create a wide range of visual effects.
Hue
The hue of a color refers to its basic color family, such as red, orange, yellow, green, blue, indigo, and violet. The hue of brown is typically considered to be a warm color, while the hue of blue is typically considered to be a cool color. When used together, brown and blue can create a variety of different color schemes, depending on the specific hues that are chosen.
- Monochromatic color scheme: A monochromatic color scheme uses different shades and tints of a single hue. For example, a monochromatic brown and blue color scheme could include light brown, dark brown, and navy blue.
- Analogous color scheme: An analogous color scheme uses colors that are adjacent to each other on the color wheel. For example, a brown and blue analogous color scheme could include brown, orange-brown, and green-blue.
- Complementary color scheme: A complementary color scheme uses colors that are opposite each other on the color wheel. For example, a brown and blue complementary color scheme would include brown and blue.
- Triadic color scheme: A triadic color scheme uses three colors that are evenly spaced around the color wheel. For example, a brown and blue triadic color scheme could include brown, blue, and orange.
The hue of brown and blue can be used to create a variety of different color schemes, each with its own unique look and feel. By understanding the different types of color schemes, you can create color combinations that are both visually appealing and effective.
Value
The value of a color refers to its lightness or darkness. A high-value color is one that is light and bright, while a low-value color is one that is dark and muted. The value of brown and blue can be used to create a variety of different levels of contrast.
For example, a high-value brown can be used to create a sense of warmth and coziness, while a low-value brown can be used to create a sense of mystery and drama. Similarly, a high-value blue can be used to create a sense of peace and tranquility, while a low-value blue can be used to create a sense of power and authority.
Understanding the relationship between value and contrast is essential for creating visually appealing and effective designs. By using high-value and low-value colors together, you can create a sense of depth and dimension. You can also use value to create a focal point or to draw attention to specific elements of your design.
For example, a website designer might use a high-value blue background with low-value brown text to create a sense of professionalism and trust. Or, a fashion designer might use a low-value brown dress with high-value blue accents to create a sense of sophistication and elegance.
The possibilities are endless. By understanding the relationship between value and contrast, you can use brown and blue to create a wide range of visual effects.
Tint
Tints are created by adding white to a base color. This results in a lighter, more pastel color. Tints of brown and blue can be used to create a variety of different effects, from soft and subtle to bright and cheerful.
- Lightening dark colors: Tints can be used to lighten dark colors, making them more suitable for use in certain designs. For example, a tint of brown can be used to create a light brown that is more appropriate for use in a bedroom or living room.
- Creating pastel colors: Tints can also be used to create pastel colors. Pastel colors are light, soft colors that are often used in children's rooms and other spaces. Tints of blue can be used to create a variety of pastel colors, from light blue to lavender.
- Adding variety to a color scheme: Tints can be used to add variety to a color scheme. By using different tints of the same color, you can create a sense of depth and interest. For example, a color scheme that includes different tints of brown can create a warm and inviting atmosphere.
Tints are a versatile tool that can be used to create a variety of different effects. By understanding how to use tints, you can create more visually appealing and effective designs.
Shade
Shades are created by adding black to a base color. This results in a darker, more saturated color. Shades of brown and blue can be used to create a variety of different effects, from rich and sophisticated to dark and mysterious.
- Darkening light colors: Shades can be used to darken light colors, making them more suitable for use in certain designs. For example, a shade of brown can be used to create a dark brown that is more appropriate for use in a formal setting.
- Creating dark and dramatic colors: Shades can also be used to create dark and dramatic colors. Dark colors are often used to create a sense of mystery or sophistication. Shades of blue can be used to create a variety of dark colors, from navy blue to black.
- Adding depth to a color scheme: Shades can be used to add depth to a color scheme. By using different shades of the same color, you can create a sense of depth and interest. For example, a color scheme that includes different shades of brown can create a warm and inviting atmosphere.
Shades are a versatile tool that can be used to create a variety of different effects. By understanding how to use shades, you can create more visually appealing and effective designs.
Tone
Understanding the concept of tone is crucial when exploring the opposite color of brown. Tone refers to a color that is created by adding varying amounts of gray to a base color. By incorporating gray into brown and blue, we can create a range of neutral, muted tones that possess distinct characteristics and applications.
- Neutralizing Colors: Adding gray to brown and blue tones down their intensity, resulting in more neutral colors. These neutral tones are commonly used in interior design, fashion, and art to create a sense of balance and harmony.
- Creating Depth and Dimension: By combining different tones of brown and blue, artists and designers can generate depth and dimension in their work. By transitioning from light to dark tones, they can create a sense of space and visual interest.
- Subtle and Sophisticated: Tone is an excellent way to introduce subtlety and sophistication into a color scheme. Muted tones of brown and blue convey a sense of elegance and refinement, making them suitable for formal settings and classic designs.
- Versatile and Adaptable: Tones of brown and blue are highly versatile and can adapt to various lighting conditions. They appear consistent under different light sources, ensuring that the intended color remains true across different environments.
In the context of determining the opposite color of brown, understanding tone provides a nuanced perspective. While blue is generally considered the opposite of brown on the color wheel, the addition of gray tones can alter this relationship. By creating neutral or muted tones of brown and blue, we can explore a wider spectrum of complementary colors that may not be immediately apparent when considering pure hues.
Frequently Asked Questions about "What is the Opposite Color of Brown"
This section addresses common questions and misconceptions surrounding the topic of the opposite color of brown, providing concise and informative answers.
Question 1: What is the opposite color of brown on the color wheel?
Answer: On the traditional color wheel, the opposite color of brown is blue.
Question 2: Can the opposite color of brown vary depending on the specific shade of brown?
Answer: Yes, the opposite color can vary slightly depending on the undertones present in the specific shade of brown. For example, a brown with red undertones may have a slightly different opposite color than a brown with yellow undertones.
Question 3: What is the complementary color scheme that includes brown and its opposite color?
Answer: The complementary color scheme that includes brown and its opposite color is known as the brown and blue complementary color scheme.
Question 4: Can the opposite color of brown be used to create contrast in design?
Answer: Yes, using the opposite color of brown, which is blue, can create striking contrast in design. This contrast can be used to draw attention to specific elements or create visual interest.
Question 5: What are some examples of how the opposite color of brown can be used effectively?
Answer: The opposite color of brown can be used effectively in various ways, such as creating a balanced color scheme in a room, adding visual interest to a website design, or enhancing the readability of text.
Question 6: Is the opposite color of brown always the same across different cultures?
Answer: While blue is generally considered the opposite of brown in Western color theory, cultural differences can influence the perceived opposite color. In some cultures, the opposite of brown may be seen as a shade of green or purple.
Summary: Understanding the concept of the opposite color of brown is essential for effective color usage in various fields. By considering the specific shade of brown and the cultural context, designers and artists can harness the power of complementary colors to create visually appealing and meaningful designs.
Tips for Understanding the Opposite Color of Brown
Understanding the concept of the opposite color of brown is crucial in color theory and design. Here are some tips to enhance your knowledge and practical application of this concept:
Tip 1: Consider the Color Wheel
The traditional color wheel serves as a valuable tool for identifying the opposite color of brown. On this wheel, the opposite of brown is typically blue. Understanding this relationship provides a solid foundation for color selection.
Tip 2: Explore Variations in Brown Hues
Remember that the specific shade of brown can influence its opposite color. Browns with red undertones may have a slightly different opposite color compared to those with yellow undertones. Considering these variations ensures accurate color pairing.
Tip 3: Utilize the Brown and Blue Complementary Color Scheme
The combination of brown and its opposite color, blue, creates a harmonious color scheme known as the brown and blue complementary color scheme. This scheme offers a visually appealing and balanced color palette.
Tip 4: Create Contrast with the Opposite Color
Leverage the opposite color of brown to generate contrast in your designs. This contrast can draw attention to specific elements, enhance readability, and add visual interest to your work.
Tip 5: Consider Cultural Perspectives
While blue is generally considered the opposite of brown in Western color theory, it's essential to acknowledge that cultural differences can influence color perception. Understand these variations to ensure effective communication across cultures.
Summary: By incorporating these tips, you can expand your understanding of the opposite color of brown and utilize this knowledge to make informed color choices in your designs. This will empower you to create visually impactful and meaningful work.
Conclusion
Throughout this exploration of "what is the opposite color of brown," we have gained a comprehensive understanding of color theory and its practical applications. The opposite color of brown on the traditional color wheel is blue, providing a harmonious and visually appealing complementary color scheme.
However, it is important to consider the variations in brown hues and the potential influence of cultural perspectives on color perception. By embracing these nuances, designers can make informed color choices that resonate with their target audience.
Understanding the opposite color of brown empowers us to create visually impactful and meaningful designs. Whether seeking contrast, balance, or cultural relevance, this knowledge serves as a valuable tool for effective communication and aesthetic expression.
Auli'i Cravalho's Dating History: Uncovering Love, Privacy, And Growth
Unveiling The Enigmatic Height Of Apryl Jones
Discover The Rich Tapestry Of Steve Martin's Ancestry

What Color Is the Opposite of Brown?

Цветовая Схема Картинки Telegraph
ncG1vNJzZmiglaLBpr6NmqSsa16Ztqi105qjqJuVlru0vMCcnKxmk6S6cMPHmqtmoaNiwamxjKinqaejnsGmecKoo6iqXaSzbq7RqK6nZpipuq0%3D